프로그래밍
- 개방해 및 안전해 앱 퀴즈 이벤트 진행 2023.09.13
- javascript 마우스 오버 이벤트 2023.09.12
- 변수 명명법 2023.09.06
- rename 사용하기 2023.08.30
- ubuntu ftp 포트 열기 2023.08.30
- ubuntu 하드디스크 마운트 시키기 2023.08.29
- ajax 통신으로 json 형식 불러온 후 string 으로 변환 2019.01.22
- 이클립스 강제종료 후 안열릴때 조치사항 2019.01.22
개방해 및 안전해 앱 퀴즈 이벤트 진행
javascript 마우스 오버 이벤트
처음 웹페이지 접속했을 때 함수를 시작하고
window.onload = function(){}이벤트 넣을 태그의 클래스 또는 아이디값을 선언해준 뒤
var gnb = document.querySelector(".gnb");
var lnb_box = document.querySelector(".lnb_box");addEventListener를 이용하여 마우스 이벤트 생성
window.onload = function(){
var gnb = document.querySelector(".gnb");
var lnb_box = document.querySelector(".lnb_box");
gnb.addEventListener("mouseover", hovered, false);
lnb_box.addEventListener("mouseout", hoveredOut, false);
}gnb 클래스에 마우스를 올렸을 때 hovered 함수가 실행되고
lnb_box 클래스에서 마우스가 아웃됐을 때 hoveredOut 함수가 실행
function hovered(e) {}
function hoveredOut(e) {}'script' 카테고리의 다른 글
| ajax 통신으로 json 형식 불러온 후 string 으로 변환 (0) | 2019.01.22 |
|---|
변수 명명법
필요에 의해서 작성했던 변수 명명법이며 정답은 아님.
본인 또는 프로젝트, 팀 성격에 맞게 변수명을 정하면 되나 통일시키는 것은 중요할 것으로 판단
카멜 표기법 : 첫 번째 단어만 소문자, 나머지 단어의 첫 글자는 대문자
케밥 표기법 : 두 단어 이상을 합칠 때 하이픈(-)으로 구분
파스칼 표기법 : 단어의 첫 번째 글자는 대문자
| 표기법 | 설명 | 예제 | |
| Java / Javascript 변수 | 카멜 | 긴 영어단어는 줄임말로 대체 명칭만 보고 유추가 가능하도록 선언 |
realTime, phoneNumber, eMail, userId, passWord .... |
| Java / Javascript 함수 | goMap(), getDataList(), setVariable(), deleteName(), resetMap(), initMap() .... | ||
| CSS 변수 | 케밥 | 직접적인 단어 선택 | top-menu, all-menu .... |
| Java 파일명 | 파스칼 | 어떠한 내용이 있는 파일인지 알 수 있도록 파일명 선언 성격이 다른 컨트롤러는 구분지을 것(rest api or return page) |
CommonUtil, MainController, MapDataRestController, MapDataController ..... |
| javascript / css / html 파일명 | 카멜 | 간단한 영단어로 작명하되 두단어 이상일 경우 카멜로 표기 | common.js, main.js, mobilePage.js ... |
'etc' 카테고리의 다른 글
| 개방해 및 안전해 앱 퀴즈 이벤트 진행 (0) | 2023.09.13 |
|---|
rename 사용하기
파일명을 바꾸기 위해 rename 명령어를 입력했는데
# 명령어 'rename' 을(를) 찾을 수 없습니다. 그러나 다음을 통해 설치할 수 있습니다:
apt install rename이렇게 출력이 되었다.. 하여 위에 설명한 대로
# apt install rename을 입력하여 설치

설치 완료 후
#rename apache-tomcat-9.0 tomcat으로 apache-tomcat 어쩌구저쩌구 이름긴 폴더명을 tomcat으로 변경 완료.
ps) mv 명령어나 cp 명령어로 파일명을 바꾼 것과 같은 효과를 줄 수도 있음.
'linux' 카테고리의 다른 글
| ubuntu ftp 포트 열기 (0) | 2023.08.30 |
|---|---|
| ubuntu 하드디스크 마운트 시키기 (0) | 2023.08.29 |
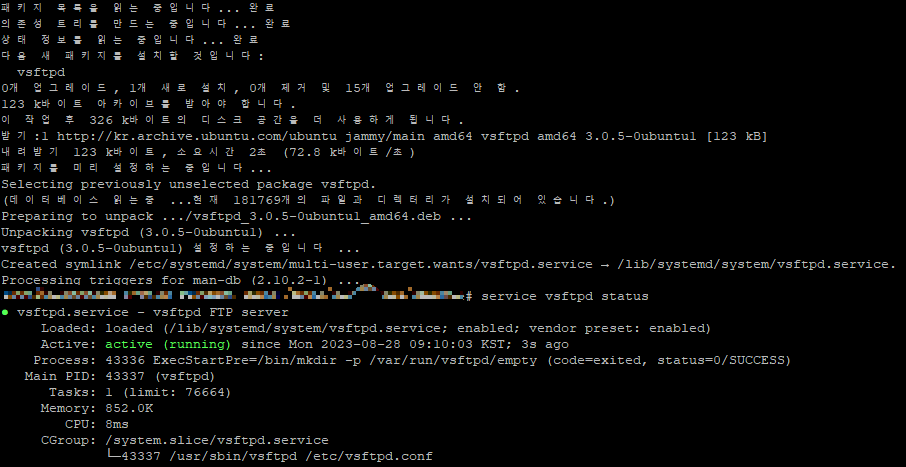
ubuntu ftp 포트 열기
소스 수정을 로컬에서 서버로 연결해서 바로 하기 위해 ftp를 확인했는데
# service vsftpd status
# Failed to start vsftpd.service: Unit vsftpd.service not found.설치가 안되어 있다.. 하여
# apt install vsftpdapt를 통하여 인스톨하였음

인스톨이 완료되면
# netstat -natp | gep ftp
# tcp6 0 0 :::21 :::* LISTEN 43337/vsftpd이렇게 뜨는데 21번 포트가 생성된 것.
filezilla같은 프로그램으로 로컬에서 확인하면 연결 된다.
'linux' 카테고리의 다른 글
| rename 사용하기 (0) | 2023.08.30 |
|---|---|
| ubuntu 하드디스크 마운트 시키기 (0) | 2023.08.29 |
ubuntu 하드디스크 마운트 시키기
2TB 두개를 추가 구매하여 데스크탑에 설치했는데 설치만 하고 사용을 못하고 있었다..
먼저 설치된 디스크 목록을 살펴봤다.
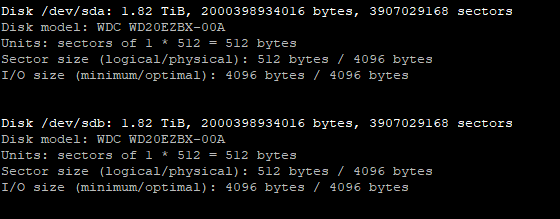
# fdisk -l
sda와 sdb가 존재하는 것을 확인하고
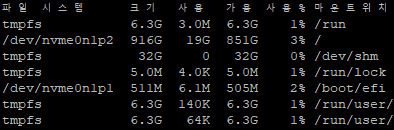
# df -h로 사용중인 디스크를 찾았더니

존재 하지 않음을 확인
# parted /dev/sda파티션 추가 명령어를 치면

이렇게 뜨는데 순서대로 치면 끝
(parted) unit TB
(parted) mkpart
분할 영역 이름 ? []? hdd
파일 시스템 형식 ? [ext2]? ext4
시작점 ? 0%
끝점 ? 100%이렇게 입력해주고 (parted) print 하면 추가된 파티션을 확인할 수 있음
이제 추가된 파티션을 원하는 위치에 마운트 시켜주면 끝
mkdir /mnt/hdd
mount /dev/sda /mnt/hdd
chmod 777 /mnt/hdd
vi /etc/fstab
...
/dev/sda /mnt/hdd1 ext4 defailts 0 0
...
df -h
추가된 HDD 확인 완료
'linux' 카테고리의 다른 글
| rename 사용하기 (0) | 2023.08.30 |
|---|---|
| ubuntu ftp 포트 열기 (0) | 2023.08.30 |
ajax 통신으로 json 형식 불러온 후 string 으로 변환
서버에서 data를 json 형식으로 받아와서 html화면단에 출력하고 싶을 때
jQuery함수중에 JSON.stringify() 함수를 사용하면 아주 간단하다.
위 코드를 사용해보면 웹브라우저 console창에 [object][object]로 표시될 것이다.
이걸
요론식으로 바꿔서 다시 console.log를 찍어보면
string으로 바껴서 출력되는 json 데이터를 볼 수있다.
이걸 html단에 출력시킬려면
html 단에서 div를 생성해주고 id값을 부여한다.
그리고 ajax통신 부분에서 id값에 text로 출력시키면 끝
$("#jsonCall").text(data); 에서 굳이 text()를 사용안해도 된다. html()을 사용해도 상관없다.
'script' 카테고리의 다른 글
| javascript 마우스 오버 이벤트 (0) | 2023.09.12 |
|---|
이클립스 강제종료 후 안열릴때 조치사항
/eclipse/.metadata/.plugins/org.eclipse.e4.workbench/ 에서
workbench.xmi 삭제
